Developing a React Native TV App
If you are reading this article, you are likely familiar with the complexities and fragmentation of TV app development, and like us, you've turned to React Native as a solution. It's an exciting use case of React Native, with the community making significant progress in this space—most notably, Expo introducing TV support in Expo SDK 50 earlier this year.
Inspired by our own experiences (& struggles 😅), we decided to create a comprehensive guide to using React Native for TV.

Since using React Native frameworks, such as Expo, is now the recommended approach to creating new apps, our guide focused on this. However, during our post-launch discussions, we realized there were still developers who wanted to know how to set up a bare React Native (RN) project for TV. That’s why this article will explore how to set up your bare RN project and configure it to build for multiple platforms.
Expo or Bare React Native?
There are two different ways to get started with TV development: Expo and Bare React Native. Your choice between these approaches will depend on several factors such as project complexity, performance needs, and the specific TV platforms you are targeting.
Building a TV App With Expo
Expo presents a quicker route to TV app development by reducing the complexity of setting up your development environment. It offers out-of-the-box support for multiple platforms (web, TV, and mobile) and pre-configured build processes. Expo is ideal for getting started quickly! 🚀
How to get started
You can find more information in this Expo documentation or the ‘Getting Started’ chapter in our guidebook.
Building a TV App With Bare React Native
On the other hand, Bare React Native can offer developers more control, and as such is ideal for projects that require specific libraries or have unique performance requirements.
How to get started
If you are starting a Bare React Native project, the easiest way to ensure your project is configured for TV is to use the react-native-tvos template (React Native community CLI template):
npx @react-native-community/cli@latest init TVTest --template @react-native-tvos/template-tv
This creates a project with react-native-tvos and all the required configurations for Android and TvOS.
Adding TV Support to an Existing Project
If you have an existing React Native project and want to add TV support, you need to handle these configurations to extend it to build TV apps. Note that the above template takes care of this for you.
1. Update package.json dependencies
"react-native": "npm:react-native-tvos@latest",
This enables your project to use a fork of React Native, react-native-tvos, with the changes needed to support Apple TV and Android TV.
💡 You cannot use this package and the core react-native package simultaneously in a project however using the fork doesn’t prevent you from creating your ‘regular’ mobile builds.
2. Update Android Manifest
- For Android TV applications you need to ensure that your app is declaring a launcher activity by adding the leanback launcher to your Android manifest file:
Without this, your application will not be discoverable on Google Play, and it will not be recognized as a TV app that appears on the system's home screen after installation (the app will only be visible in Settings > Apps > All Apps.)
- Declare that the android.hardware.touchscreen feature is not required and that your app is built for Android TV:
- Declare that your app is built for Android TV:
For more information on these changes, read the Android documentation on adding TV support.
💡 We recommend adding these changes to the TV apps' Android manifest only. If your app is targeting different build platforms in addition to TV, you still want to make sure that the platform domain features, e.g., touchScreen is required on the mobile build.
We explain how you can structure your app to have separate manifests below.
3. Update Project.pbxproj
Update the iOS project file to define support of TVOS Gist.
4. Update Podfile
-platform :ios, min_ios_version_supported
+platform :tvos, min_ios_version_supported
This ensures your project is being configured for tvOS.
Structuring Your App to Handle the Additional TV Platform
One of the biggest advantages of React Native is the possibility to use one codebase for multiple platforms. This is also the case when you create builds for TV. However, mobile and TV projects may need separate package.json, podfiles, and Android manifests.
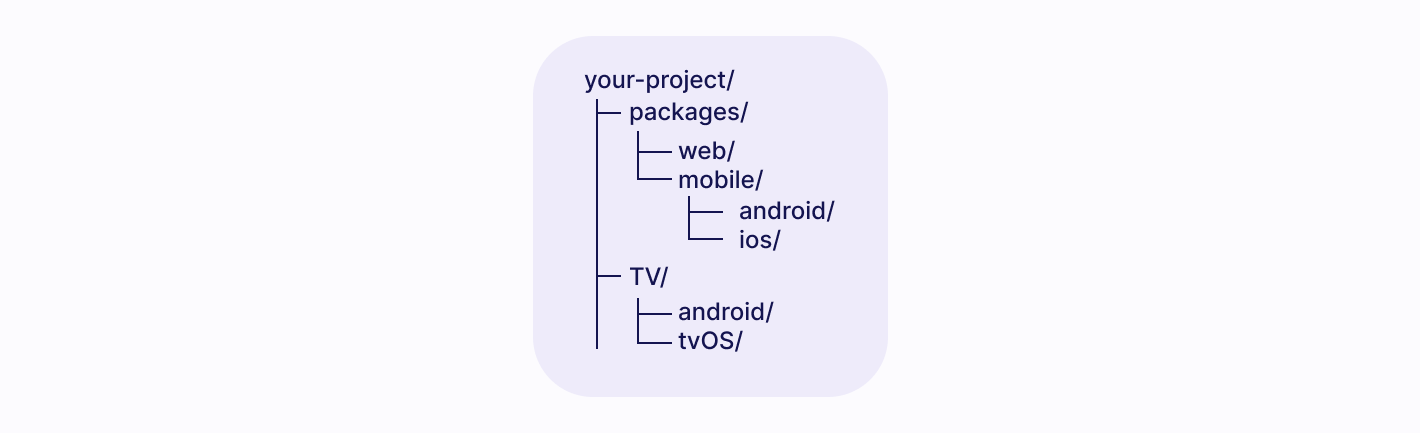
How can you structure your app to handle this? One option is to structure your project as a monorepo:

Check Oskar’s article for details on a monorepo setup with Yarn workspaces. This allows flexibility as we can separate TV related code from the mobile and can also expand it to other TV platforms e.g. WebOS, Tizen.
Another approach for smaller projects use a structure similar to the template and differentiate Android TV and Android Mobile specific feature sets on the build flavour level and then by merging manifests.

Whether you choose the Expo route or the Bare React Native approach, adding TV support to your app requires just a few steps. We hope this helps you get started on your TV development journey. Check out the guidebook for more tips and tricks on building for TV using React Native.



Learn more about TV
Here's everything we published recently on this topic.