Get expert support
all things React
Get expert help from Core Contributors with 9+ years of experience in React and React Native-whether you’re solving a specific issue or planning architecture that scales.

Expert support for every stage of your React Native journey
From development to upgrades and performance optimization, we support your app at every stage of the development pipeline-from initial concept to production. With our expert help, you can truly build once and run everywhere.
Build and scale modern React applications
React goes far beyond UI. Whether you’re building a backend with Next.js or leveraging Module Federation to scale delivery, our team is here to support your architecture and performance goals.
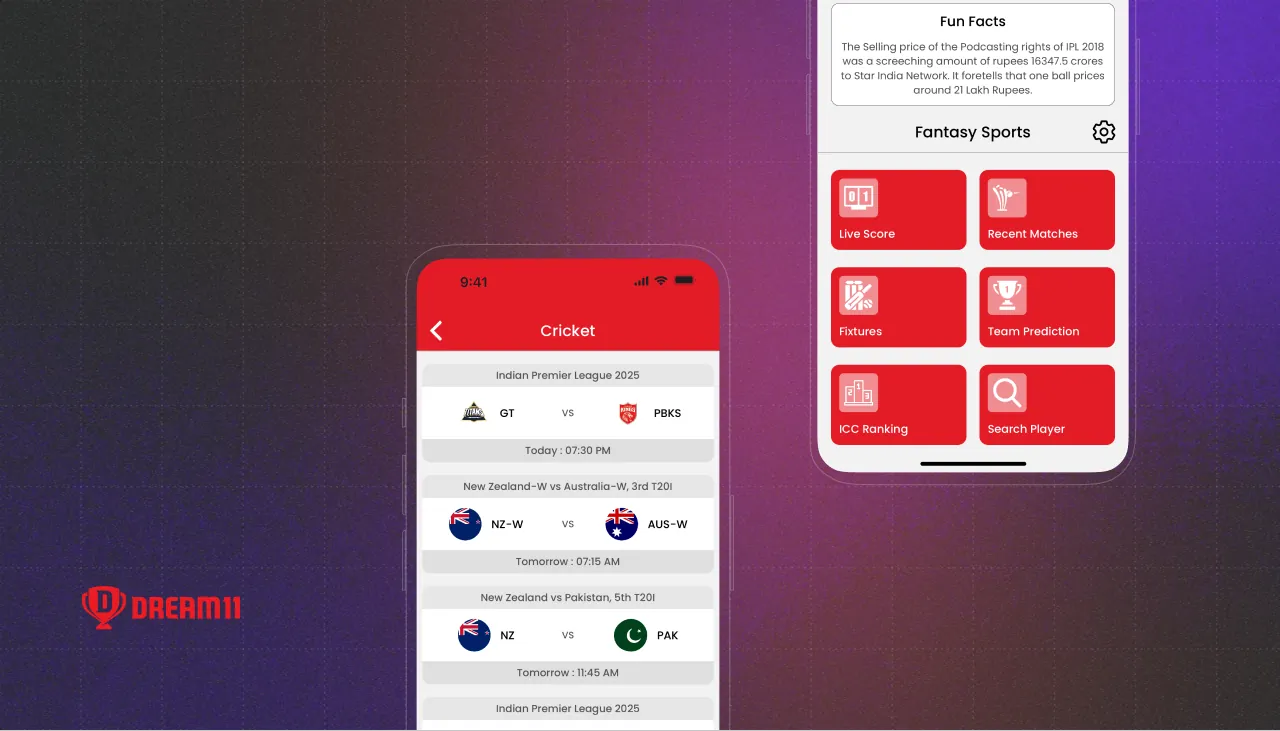
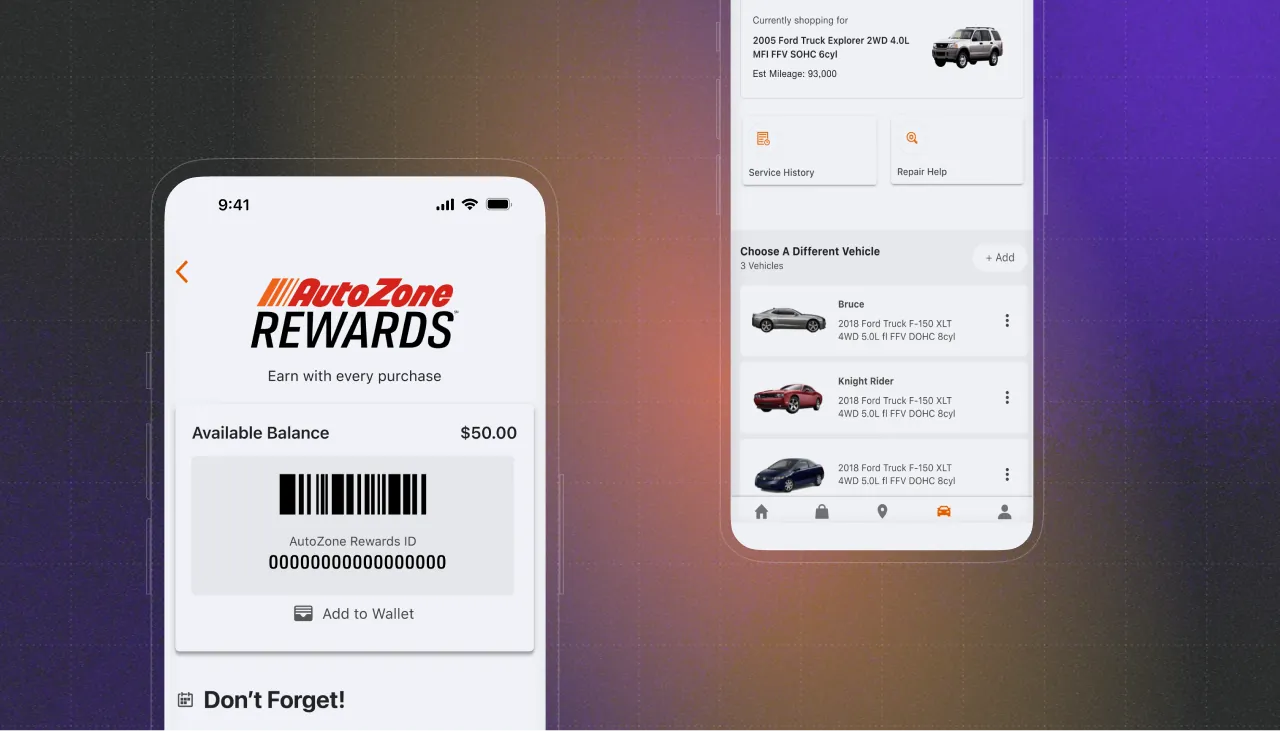
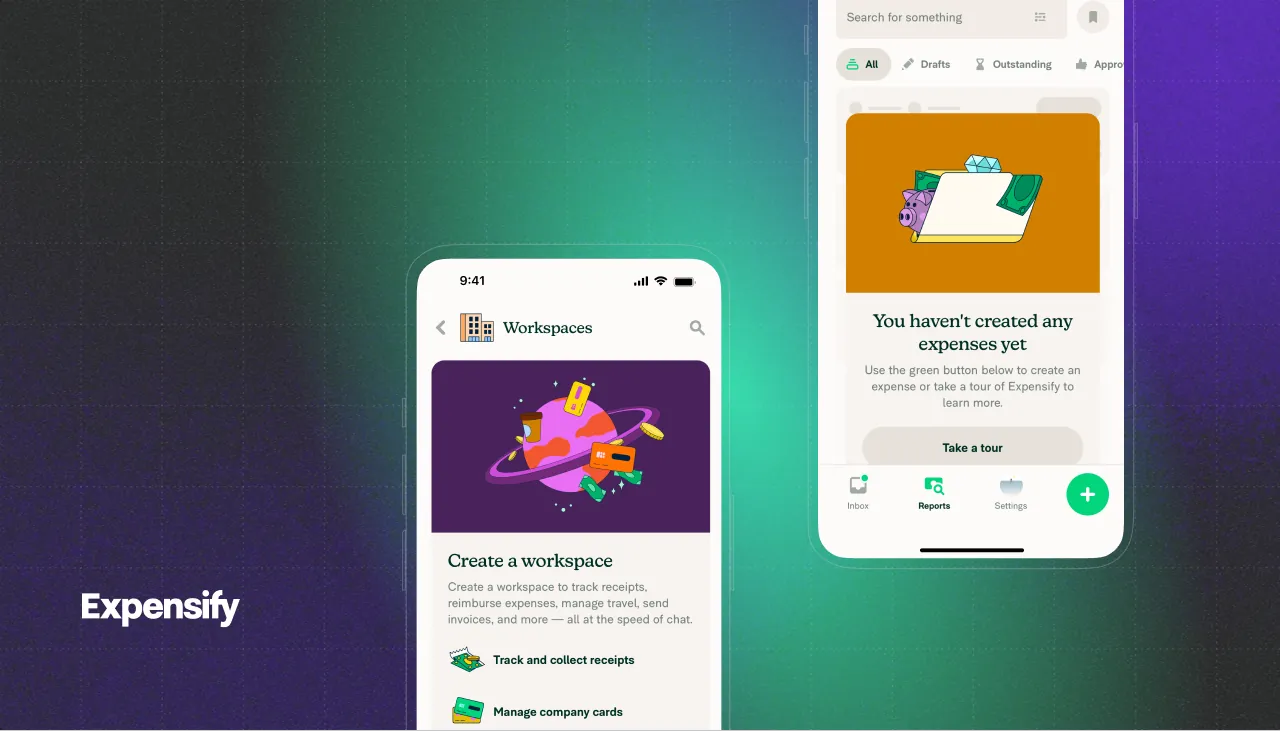
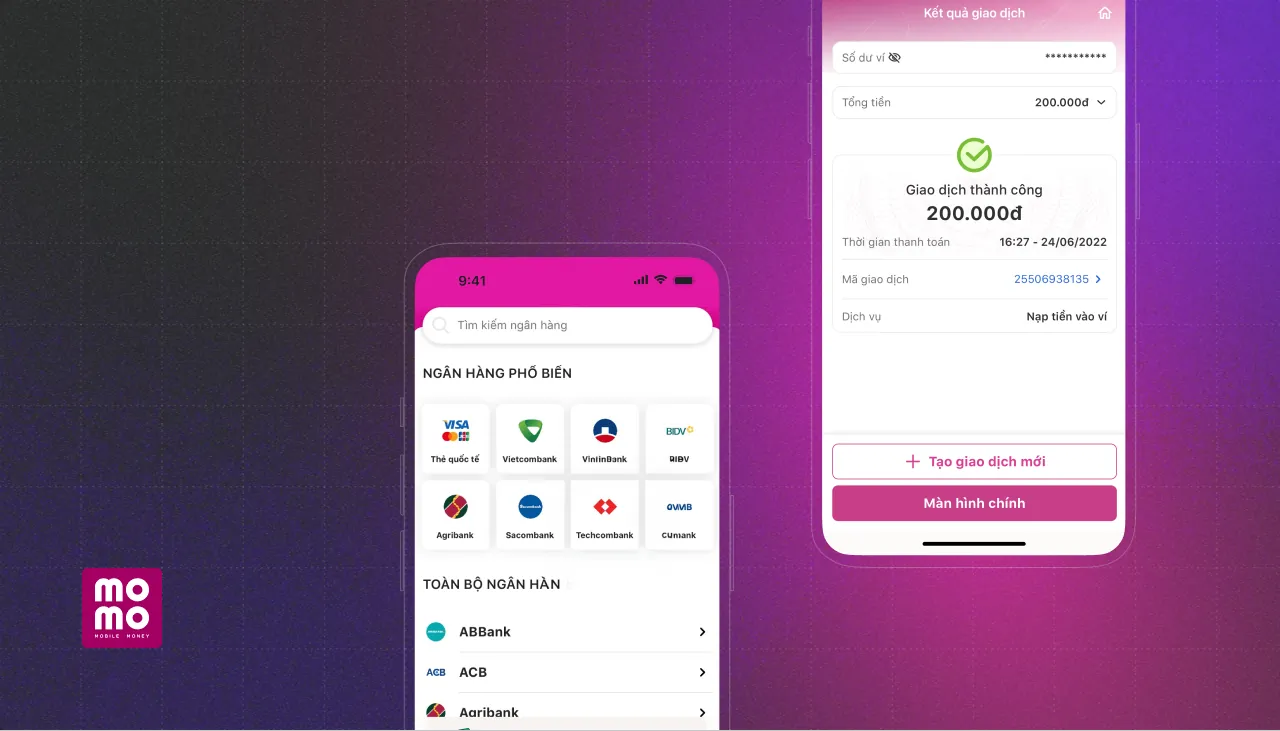
We solve real-world challenges with
React and React Native
Take a look at the projects we did for enterprises and small businesses. We can help your company grow as well.













.svg)






Why leading companies work with Callstack
Meta Official Partners
We are official Meta partner for React Native, co-organizers of React Conf and hosts of React Universe Conf.
Working at scale
We know how to make React Native work at enterprise scale, both technically and organizationally.
React Native Core Contributors
We don’t just use React Native to build cross-platform apps, we help shape it for millions of developers.
Always ready to start
We’re a team of 200+ engineers ready to start fast and scale with your needs.
Enterprise-friendly
We hold ISO certifications and follow strict security standards to make onboarding smooth and compliant.
Wide range of services
As a partner for your full application lifecycle, we offer a full range of services around React and React Native.

Looking for something else?
We build custom solutions for unique needs. If yours is not on the list, drop us a message, we’ll take it from there.
We’ve helped dozens of teams go cross-platform without rewriting everything. Let's see how we can help you.