Launching a white-label Super App
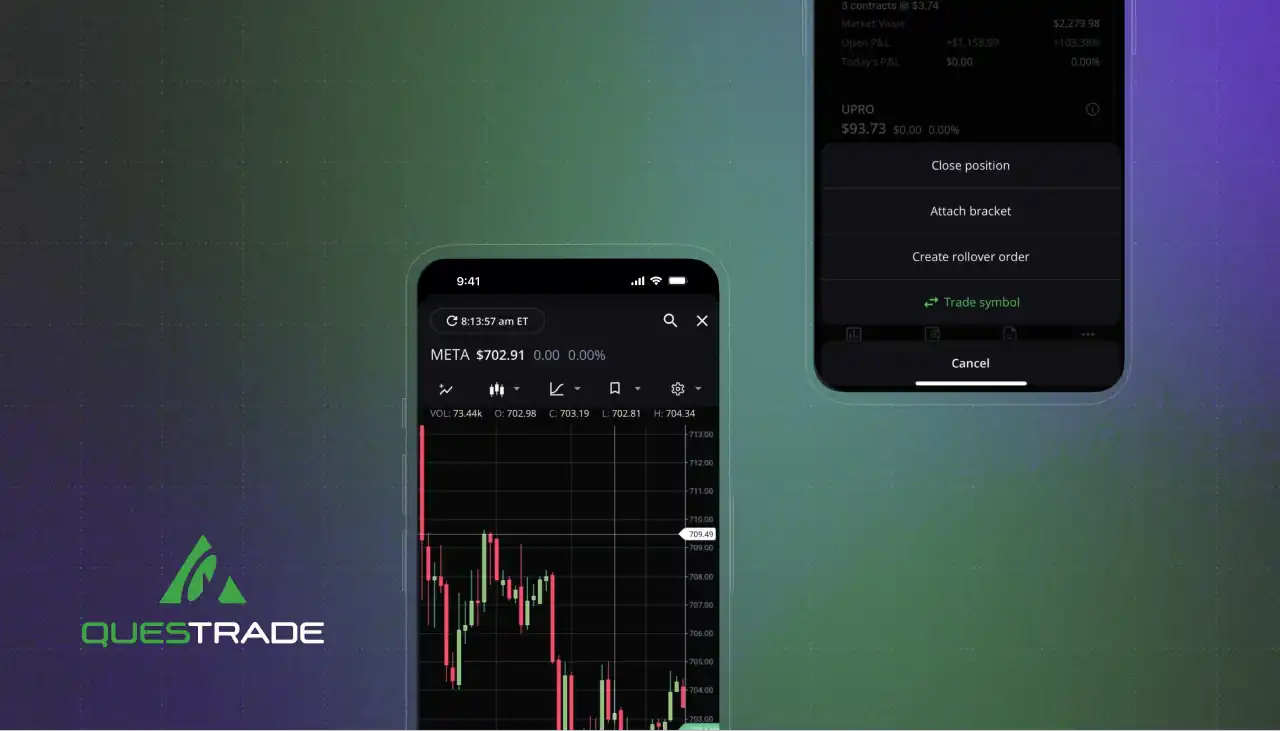
We integrated ZephyrCloud with React Native and developed a white-label application to showcase Zephyr features as well as provide easy getting started story.



Using Zephyr Cloud with React Native wasn't easy
The client was looking for a robust, scalable, and customizable white-label mobile application that would showcase its platform features and provide faster way to get started. Since we've already created Super Apps with React Native in the past, they reached out for help.
The app needed to:
- Ensure seamless integration and operation of federated mini-apps.
- Maintain consistent branding and user experience across implementations.
- Enable ease of customization for future clients.
Building a customizable boilerplate with platform features
To address client's requirements, we implemented the following bespoke features on top of publicly available white-label super app that you can find on our Github.
Sharing UI components across mini apps
With the underlying goal of team autonomy and increasing the velocity of value creation. The app was developed within a single Nx-managed monorepo, enabling seamless code sharing across multiple packages, mini-apps, and utilities. This approach allowed us to create a centralized UI library, ensuring a consistent look and feel across various parts of the user experience. Additionally, any changes to the shared UI library were easy to test and integrate.
The app ensured:
- Consistency in UX: Shared theming and accessibility standards.
- Branding control: Unified branding elements and assets across all mini-apps.
- Efficiency: Streamlined updates to UI components without duplication.
This approach utilized libraries like React Native Paper or custom-built solutions to achieve design goals efficiently.
State and data management
The app employed a hybrid approach to state management, differentiating between server and client states:
- Server state: Managed using TanStack Query to provide a shared cache across mini-apps, ensuring up-to-date and synchronized data.
- Client state: Managed independently for each mini-app, with tools like Zustand and React Context to minimize coupling.
This structure allowed teams to work independently while enabling shared server states for critical data synchronization.
Federated navigation management
The app’s navigation system was optimized for the React Native environment, where traditional web-based routing is not applicable. The team evaluated multiple approaches and chose a centralized navigation strategy:
- Unified navigation: A single NavigationContainer managed by the host app, simplifying linking and navigation updates.
- Challenges addressed: While this increased coupling, it enabled better integration with mini-apps containing isolated screens.
- Future-ready options: The architecture allows for potential shifts to decentralized navigation to support more standalone features.
Dependency management
To ensure consistent library versions across the project and fully leverage the OTA functionality provided by Zephyr Cloud, along with its near-instant rollbacks and deployments, we prioritized efficient and effective dependency management. To achieve this, we implemented the following strategies:
- Streamlined dependency alignment across all mini-apps and reduced maintenance overhead by utilizing Microsoft's rnx-align-deps.
- Managed react and react-native singleton versions using the Re.Pack Module Federation plugin.
- Coordinated ZephyrCloud deployments to ensure that corresponding native builds used the correct JavaScript bundle files.
Read more about how to achieve it from Zephyr Cloud’s documentation.
Shared services with mobile-core SDK
An SDK layer was developed to centralize shared services, including authentication, data storage, and localization. This provided:
- Code reusability: Reduced duplication and simplified maintenance.
- Consistency: Ensured uniform behavior across mini-apps.
- Scalability: Allowed seamless addition of new mini-apps without re-implementing core services.
Asset management
Handling assets in a federated mobile application presented unique challenges. The solution involved:
- Inline assets: Used Repack’s Assets Loader to embed assets directly into the app bundle, ensuring availability across mini-apps.
- Extended asset support: Configured loaders to handle formats like Lottie animations, broadening the app’s visual capabilities.
Scalable foundation that accelerates platform adoption
The white-label app successfully met Zephyr Cloud’s requirements, offering:
- Enhanced scalability: Modular architecture supports new features and mini-apps with minimal effort.
- User-centric design: Consistent and accessible UI across all mini-apps.
- Operational efficiency: Streamlined dependency and state management processes.

Need React or React Native
expertise you can count on?
We’ve spent years building full-stack, cross-platform apps and solving tough technical challenges. How can we help you?

How we’ve solved similar challenges
See more examples of how we solve architecture, performance, and scale challenges with tailored React and React Native solutions.