Migrating From Native to React Native Without Slowing Down Delivery
AutoZone partnered with Callstack to replace its aging native apps with a single cross-platform codebase, keeping its biweekly release cycle while migrating core app functionality to React Native.



Native mobile development couldn’t keep up with web
AutoZone was maintaining two separate native codebases for iOS and Android, making it hard to match the pace of web feature development. The engineering teams struggled with overhead, fragmented workflows, and the inability to deliver consistently across platforms. The company needed a modern, unified solution that wouldn’t disrupt their two-week release cycle, or slow down ongoing product work.
Incremental migration to React Native while preserving release velocity
Callstack worked closely with AutoZone to plan and execute a gradual migration from native to React Native. Our team helped architect the new setup, identify integration risks, and define the transition strategy using our open-source react-native-brownfield library. We collaborated with AutoZone’s product and engineering teams to break the app into migration-ready modules, starting with the least dependent areas.
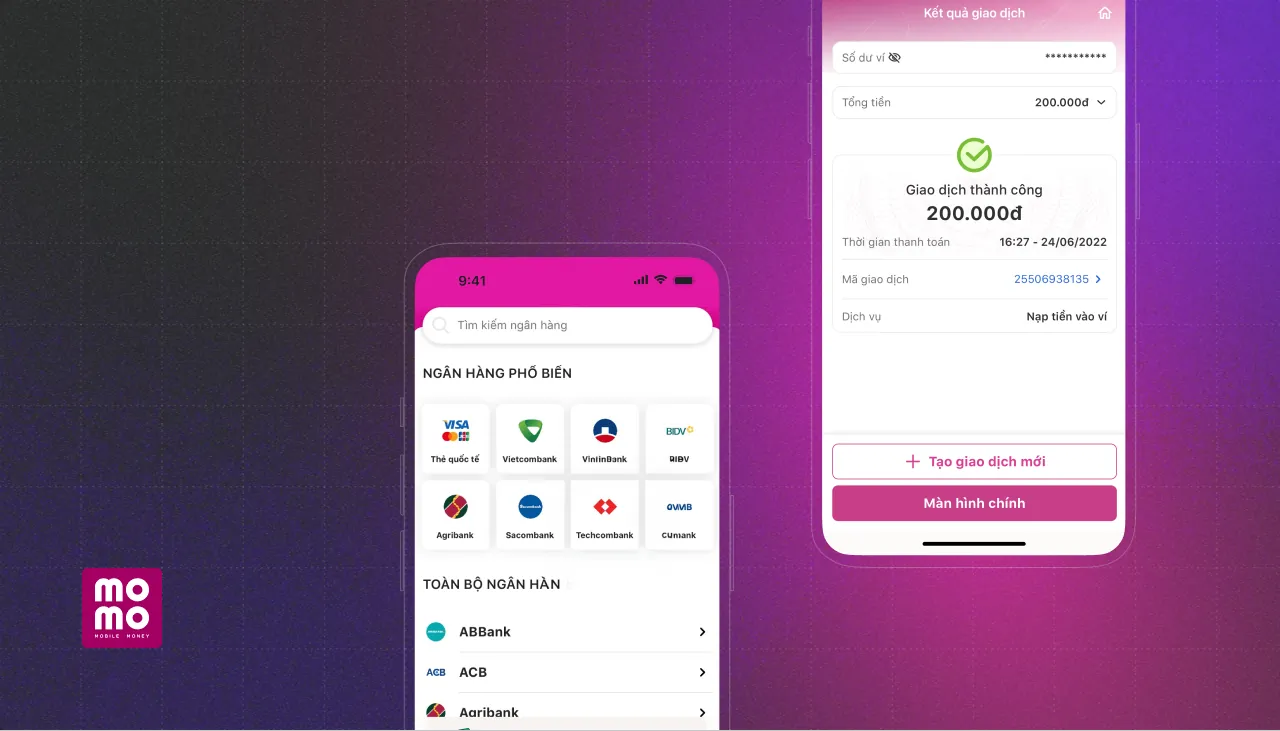
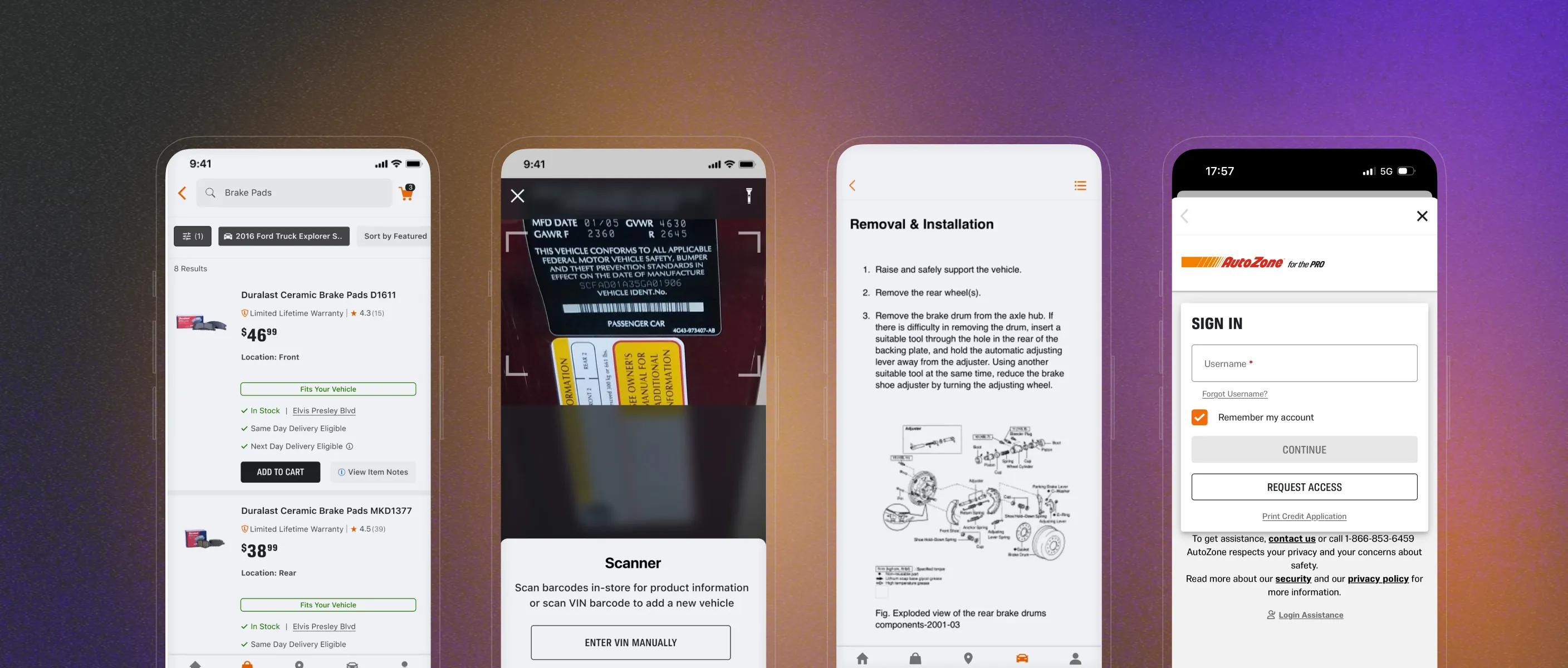
We developed a custom bridge to enable seamless data flow between React Native and existing native screens, ensuring new code could coexist with legacy parts without regressions. Throughout the process, the team kept delivering on schedule, shipping a full app redesign, push notifications, and mobile payments, all within the biweekly release cadence.
Single codebase for both iOS and Android
The React Native migration was completed in 18 months without halting releases. Along the way, the app rating improved from 4.2 to 4.6 on Google Play, and the mobile user base more than doubled.
One year after the migration, a smaller team was able to develop features faster than the web team, closing the long-standing functionality gap. Continued enhancements pushed the app rating even higher, to 4.7.

Key wins from the transition to React Native
Need React or React Native
expertise you can count on?
We’ve spent years building full-stack, cross-platform apps and solving tough technical challenges. How can we help you?

How we’ve solved similar challenges
See more examples of how we solve architecture, performance, and scale challenges with tailored React and React Native solutions.